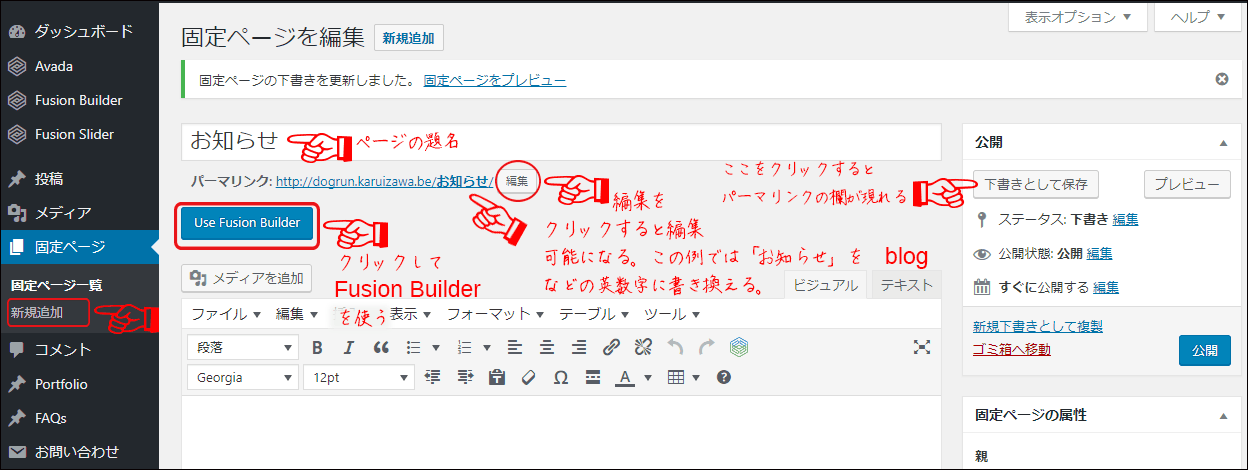
次いで「下書きとして保存」をクリックします。すると「パーマリンク」という欄が現れます。「編集」をクリックし、http://www.onshadomain.co.jp/お知らせ の「お知らせ」の部分を英数字に書き換えます。例えば「blog」や「info」などが良いでしょう。
ここまでがページの題名と当該ページのURLの設定。次にページコンテンツを設定します。
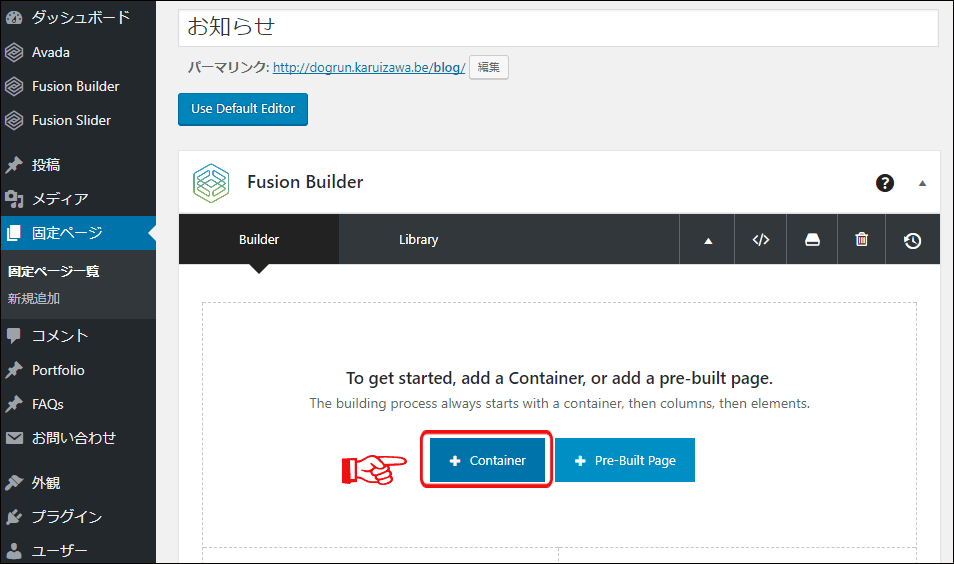
「 Use Fusion Builder 」をクリックして下さい。
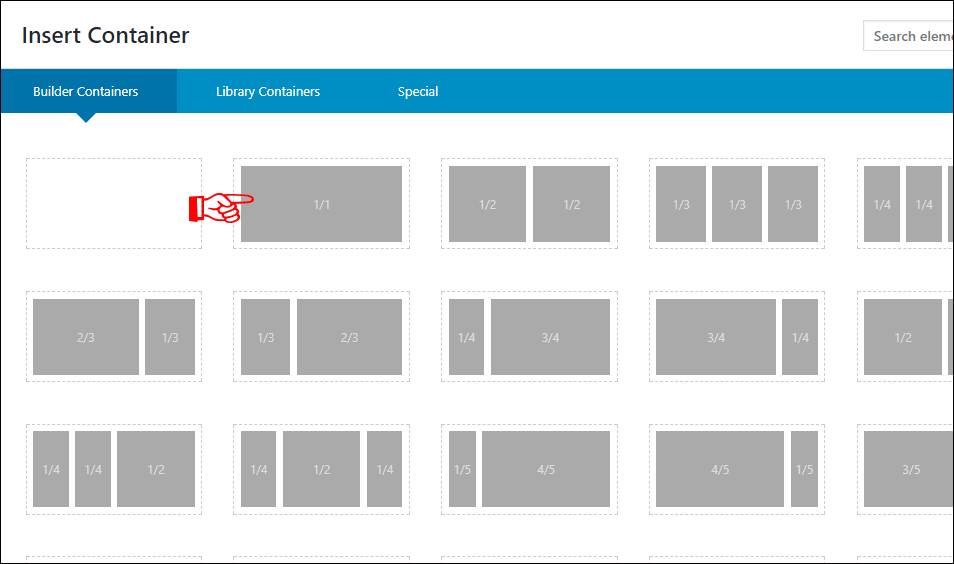
表示された Fusion Builder の画面で 「Container」をクリックします。Insert Container という画面が現れます。
この画面で左右のコンテンツの配分を選択するわけですが、ここでは 「 1/1 」 をクリックします。
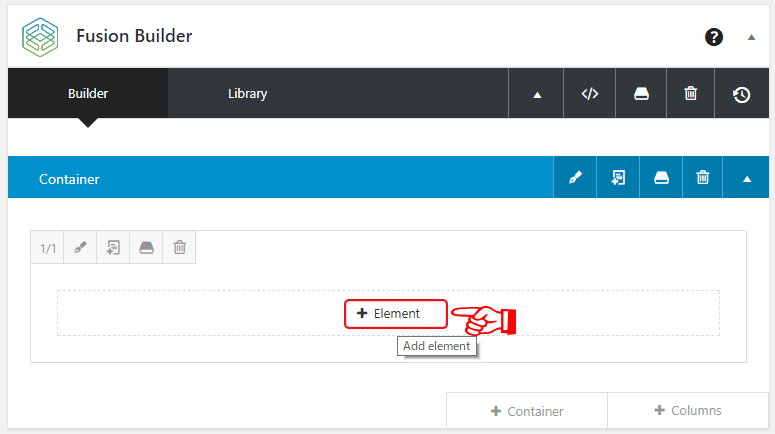
次に 「 Element 」 をクリックして下さい。
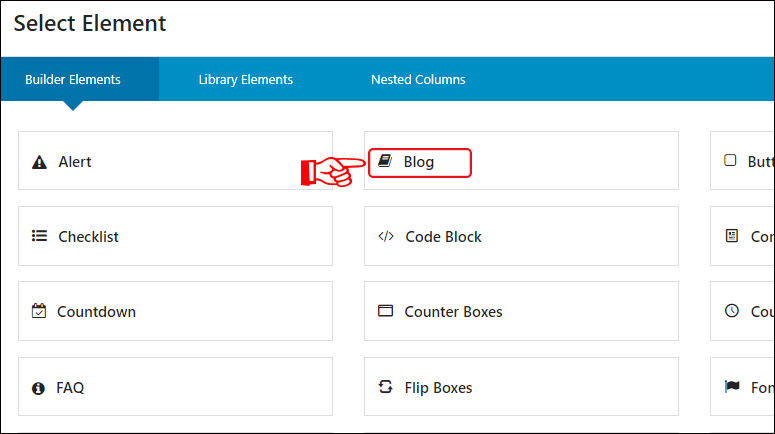
表示された 「 Select Element 」 の画面にて 「 Blog 」 をクリックします。
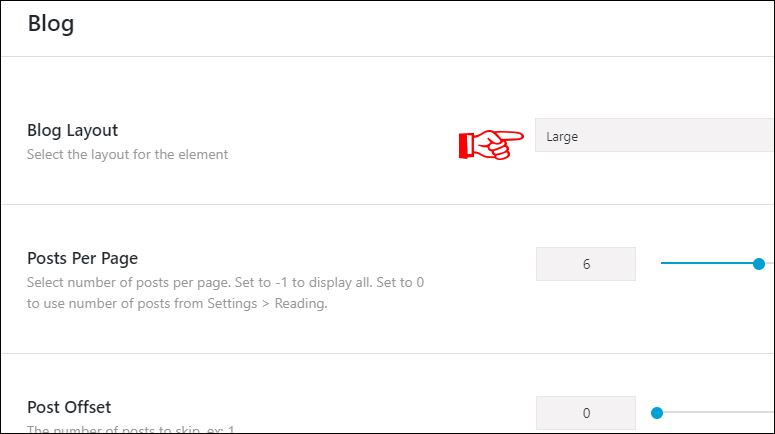
「 Blog 」 という画面が表示されます。
「 Blog Layout 」 にて一覧の表示形式を選択します。「 Grid 」 を選択するとグリッド・レイアウトで表示されます。
「 Grid 」 を選択すると表示される 「 Grid Layout # of Columns 」にて横方向にいくつの記事を表示するか設定できます。
Column Spacing : デフォルト値で問題ないでしょう。
Posts Per Page : 1ページにいくつの記事を表示するか設定します。
Categories : 全ての記事を例外なく表示する場合には空欄。特定のカテゴリーの記事のみを表示する場合には、ここで設定します。
Exclude Categories : 一覧表示から除外したいカテゴリーがある場合、ここで設定します。
Order By : 表示する順番を設定します。日付の新しい順に表示する場合は 「 Date 」 とします。
Show Thumbnail : Yes に設定すると「アイキャッチ画像」に設定した画像が一覧にも表示されるようになります。
Show Title : 一覧にページの題名を表示するかの設定です。Yes と設定するのが普通でしょう。
Link Title To Post : 題名をクリックして当該ページにリンクするかの設定です。Yes と設定するのが普通でしょう。
Text display : ページ本文の抜粋を表示するかの設定です。
Excerpt Length : 抜粋する文字の数を設定します。日本語では正確に指定できません。 「 3 」 程度でも良いでしょう。
Strip HTML from Posts Content : 当該ページ本文の抜粋表示をhtmlで行うか、単なる文字のみで行うかの設定です。No に設定すると、抜粋が文字列が改行なしで並ぶのではなく、画像や改行、文字色などがご設定の通り、htmlで記述されたように表示されます。
Show Meta Info : 投稿者(Author Name)、カテゴリー、追加コメントの数、投稿日といったメタ情報を表示するかを設定します。
最後に 「 SAVE 」 をクリックしてください。
最近の投稿 などを表示する方法
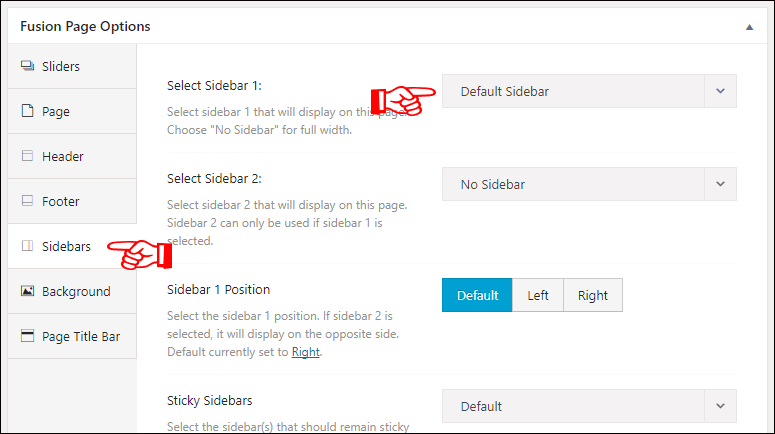
上記の作業で完成ですが、「最近の投稿」や「カテゴリーの一覧」などを表示する場合には、ページを下方にスクロールして、「 Fusion Page Options 」で設定します。
Fusion Page Options で 「 Sidebars 」 をクリックし、「 Select Sidebar 1 」 で 「 Default Sidebar 」 を選択し「公開」をクリックすれば完了です。デフォルトではページの右側に表示されます。
表示項目の編集は「外観」→「ウィジェット」と進み、「Blog Sidebar 」にて行うことができます。例えばコメントを受け付けていない場合には 「Blog Sidebar 」の中から「コメント」を外して下さい。