画像を使わずにインパクトの強いバナー制作に便利なFlip Boxes(フリップボックス)を紹介します。
Flipとは、本をさっとめくったり、目玉焼きを手早くひっくり返すという意味です。
ワードプレスのレスポンシブ・テーマ、AVADAに標準装備されているFlip Boxes(フリップボックス)を用いると、画像を使わない、軽くて見栄えの良いバナーを作ることができます。
Flip Boxesは、ページの編集画面をFusion BuilderにしてElementから図にようなFlip Boxesを選択します。
Fusion Builderへの切替方法についてはこちらをご参照ください。

ElementでFlip Boxesを選択後は「Add / Edit Items」にある鉛筆アイコンをクリックして設定します。
Flip Box Frontside Heading
最初に表示する文言のタイトルを入力します
Flip Box Backside Heading
ひっくり返した後に表示する文言のタイトルを入力します
Flip Box Frontside Content
最初に表示する文言を入力します
Flip Box Backside Content
ひっくり返した後に表示する文言を入力します。ワープロソフトのような、通常のテキストボックスと同じ編集用のアイテムが並んでいますので、こちらでご設定ください。

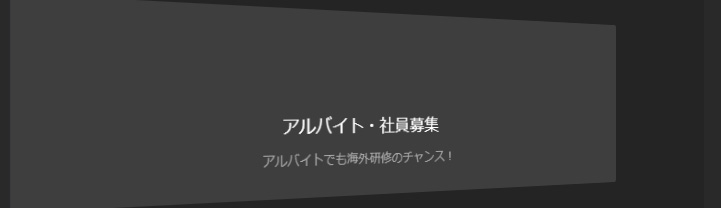
最初はこのように表示されます。


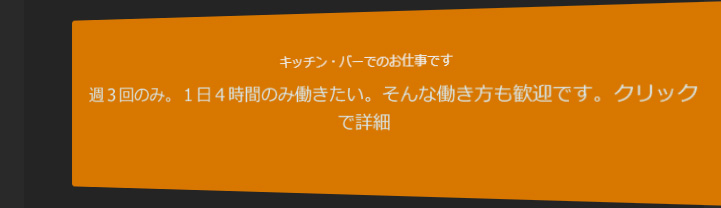
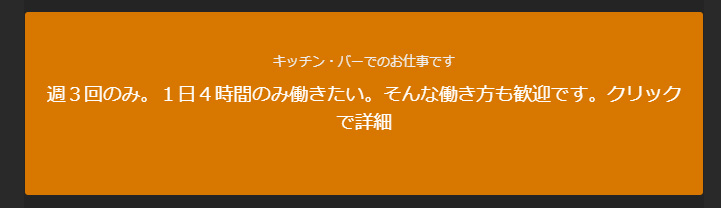
マウスをロールオーバー(マイスを上にもってくる)する、あるいはスマホの場合にはタップするとクルッとひっくり返ります。

ひっくり返るとこんな感じ。文字をクリックあるいはタップすると設定したリンク先に移動します。
※出典:弊社で運営代行をおまかせ頂いている横浜、川崎のバー「時代屋・オールドオーク」様のサイト。

なお、配置したFlip Boxesを後から編集する場合には、まず当該Flip Boxesを配置したページを編集画面にします。次いでFlip Boxesの位置にマウスを持ってくると図のようになりますので、鉛筆アイコンをクリックして作業をなさってください。




