ボタンの色を変える方法です。
ワードプレスにログイン
↓
Avada
↓
Options
↓
Button
↓
Button Gradient Start Color:最初に表示されるボタンの色を設定します。End Colorと同じ色にすれば、単色のボタンに、両者を変えればグラデーション・カラーのボタンになります。
↓
Button Gradient End Color::最初に表示されるボタンの色を設定します。
↓
Button Gradient Start Hover Color:マウスオーバーした際の色を設定します。End Colorと同じ色にすれば、単色のボタンに、両者を変えればグラデーション・カラーのボタンになります。
↓
Button Gradient End Hover Color
↓
Save Changesをクリックします
以下は、古いバージョンでボタンの色を変える方法です。
次の項目を変えるとボタンの色が変わります。
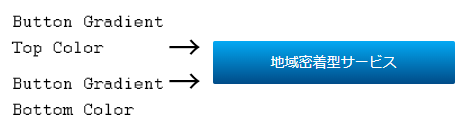
Button Gradient Top Color
ボタンを上下でグラデーションにする場合、ここで設定した色がボタン上端の色になります。
Button Gradient Bottom Color
ボタン下端の色です。グラデーションにせず、一色にする場合には、「Button Gradient Top Color」と「Button Gradient Bottom Color」を同じ色にします。
Button Gradient Top Hover Color
ボタンの上にマウスを持ってきた場合の、ボタン上端の色はこの欄で設定します。
Button Gradient Bottom Hover Color
ボタンの上にマウスを持ってきた場合の、ボタン下端の色はこの欄で設定します。
設定が終わりましたら「Save Changes」をクリックします。