ワードプレスの人気のレスポンシブ テーマ、AVADAでリンク先が設定されている文字列の上にマウス持ってきたときの色(hover color)は次のように変更します。
ワードプレスのコントロール・パネルにログイン
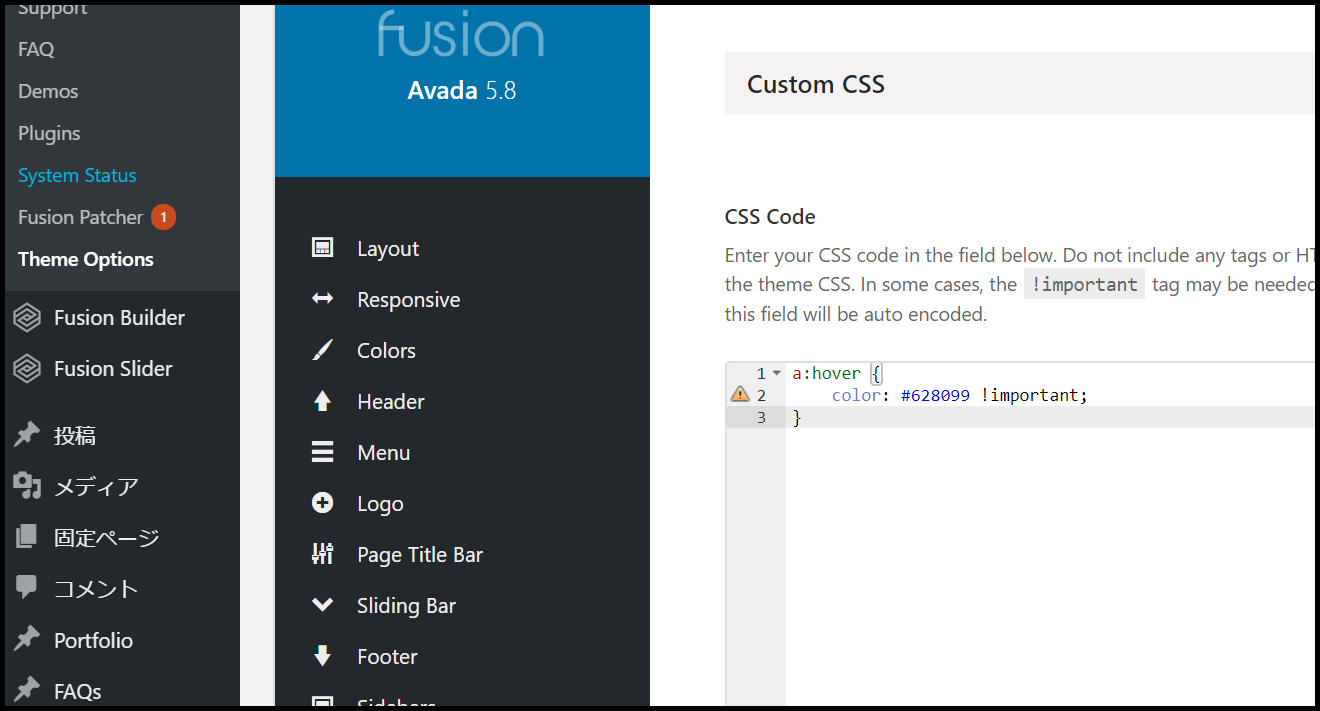
左側のメニュー一覧から次のようにクリックします
Avada
↓
Theme Options
↓
Custom CSS
CSS Code という大きな入力欄が表示されますので、ここで次のように入力をしから
Save Changes をクリックすれば作業完了です。
入力する文字列はこの下から———-
hover {
color: #628099 !important;
}
入力する文字列はこの上まで———-
上記の 628099 の部分はお好みの色にして下さい。628099 は青みがかったグレイです。
以下、いくつか例を挙げます。
白
hover {
color: #ffffff !important;
}
黒
hover {
color: #000000 !important;
}
赤
hover {
color: #ff0000 !important;
}
青
hover {
color: #0c00ff !important;
}
緑
hover {
color: #10793f !important;
}
なお、駐車禁止のようなビックリマークがでても気にしなくて大丈夫です。