WordPress のお問い合わせフォームプラグインの定番、Contact Form 7 でチェックボックスなどを縦に並べる方法
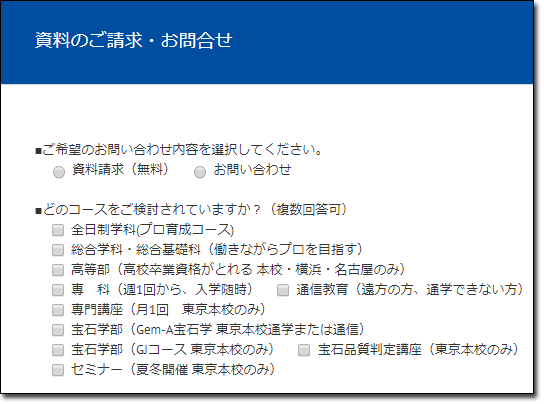
複数のチェックボックスやラジオボタンを使用したフォームページの場合、Contact Form 7のデフォルトでは改行されて縦に並ぶのではなく、横並びになる。これを縦に並べる場合には次のようにする。
方法1:SSHが利用できる場合
専用サーバやVPSをご利用のお客様で、SSHが利用できる場合には次のようにします。
www.onshadomain.co.jp の部分はご利用のホスト名+ドメインに置き換えてください。
SSHでログイン後
cd /home/sites/www.onshadomain.co.jp/web/wp-content/plugins/contact-form-7/includes/css
su ユーザ名※(当該サイトのSSHアクセスを許可しているユーザ)
vi styles.css
a キーで入力モード
以下を追記する。一番下の行でOK
span.wpcf7-list-item { display: block; }
ESC キーでコマンドモード
:wq
方法2:FTPで更新
FTPでログイン
以下を表示
web/wp-content/plugins/contact-form-7/includes/css
styles.css があるのでダウンロード
ローカル(お手元のPC)で、先にダウンロードしたstyles.cssをコピー&ペーストしてバックアップを作成
ローカルの styles.css をTeraPadなどのエディタで開き、文末などに以下の一行をコピー&ペースト。
span.wpcf7-list-item { display: block; }
上記で追記した styles.css をアップロードし、既存ファイルを差し替える。