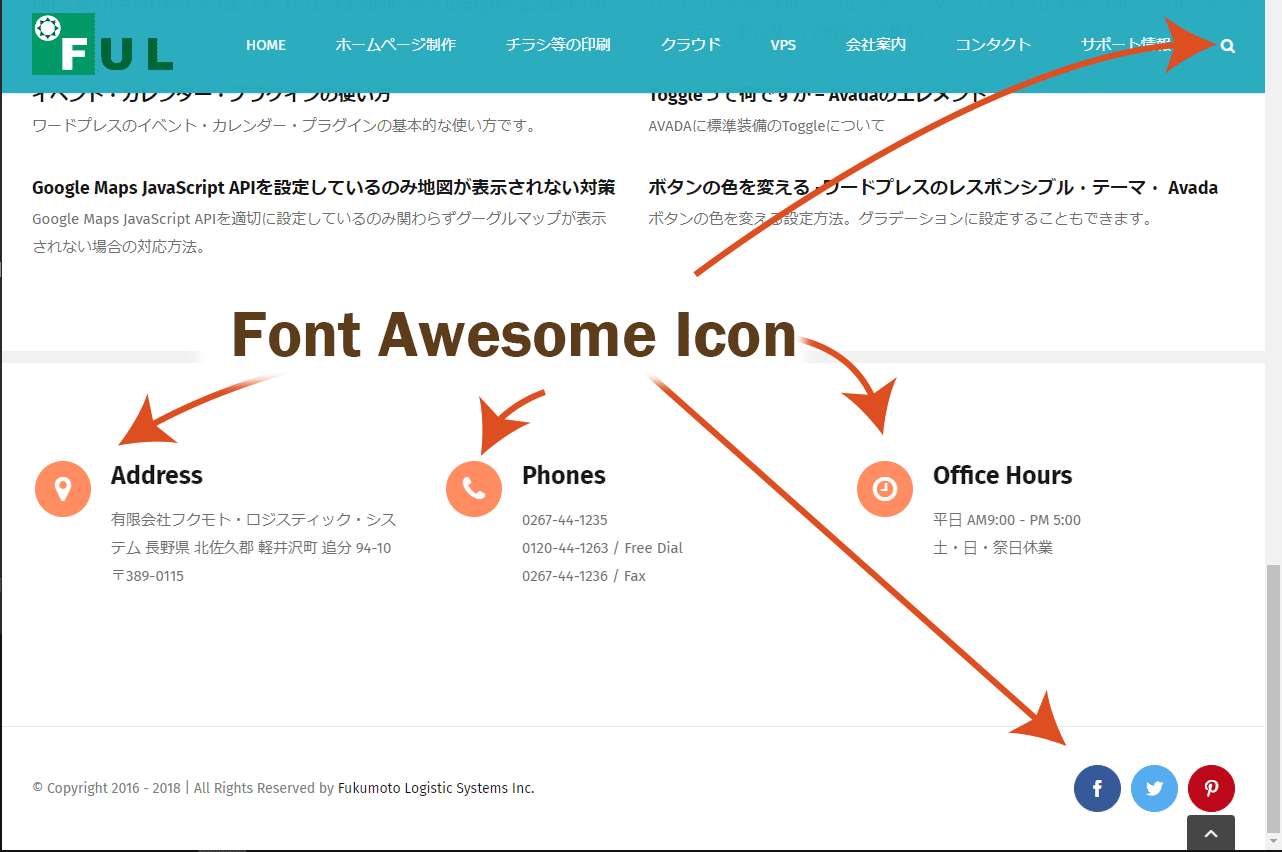
Font Awesome Iconが表示されなくなった場合の直し方
Font Awesome Iconが文字化けした際の対策およびページタイトルの背景画像の差替方法。
PDF Embedderを使用したPDFファイルの埋め込み方法
PDFファイルを貼り付ける方法。ワードプレス上のPDFファイルは自在に拡大縮小できます。
エディターの切替方法 – Fusion Builder
ワードプレスのレスポンシブル・テーマ、AVADAで記事や固定ページをする基本、「フュージョン・ビルダー」の使い方の基本。
イベント・カレンダー・プラグインの使い方
ワードプレスのイベント・カレンダー・プラグインの基本的な使い方です。
IT導入補助金
弊社がIT導入補助金(サービス等生産性向上IT導入支援事業)のIT導入支援事業者に採択されました。
Toggleって何ですか – Avadaのエレメント
AVADAに標準装備のToggleについて
Google Maps JavaScript APIを設定しているのみ地図が表示されない対策
Google Maps JavaScript APIを適切に設定しているのみ関わらずグーグルマップが表示されない場合の対応方法。
[イベント・カレンダー]プラグインの日付表示のカスタマイズ
ワードプレスの[イベント・カレンダー]プラグインで、“4月2”を“4月2日”に修正する方法。
[イベント・カレンダー]プラグインの月別一覧で日曜スタートとするカスタマイズ
カレンダー形式の月別一覧で日曜スタートにする[イベント・カレンダー]プラグインのカスタマイズ方法。
突然、内部サーバーエラーが表示されるようになった場合の対応
長年設置しているCGIプログラムが突然動かなくなったといった場合には、jcode.plを最新版にしてみてください。
SSL証明書にエラーが発生した場合の対処
SSL証明書にエラーが表示されるようになった場合、証明書を再取得するか、あるいは'Let's Encrypt!'の機能をご利用下さい。
サイト移転時に発生する404エラー「ページが見つかりません」の解決方法
プラグインとindex.phpの設置で解決する方法です。
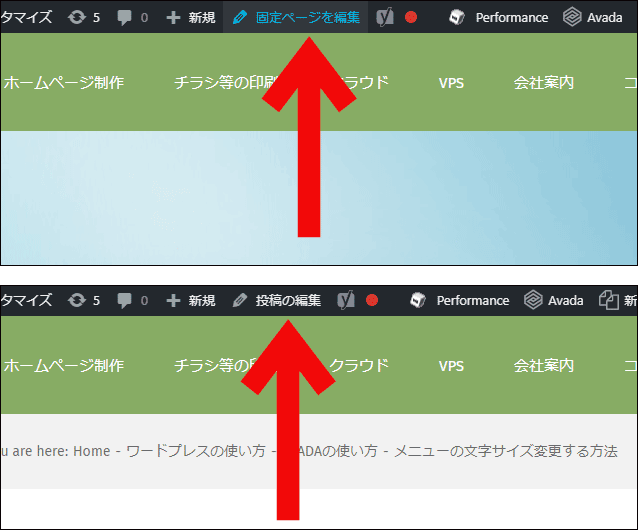
固定ページ・投稿の編集方法 – ワードプレス
ワードプレスで作成された記事、ページの編集方法。Updated 2018/01/05
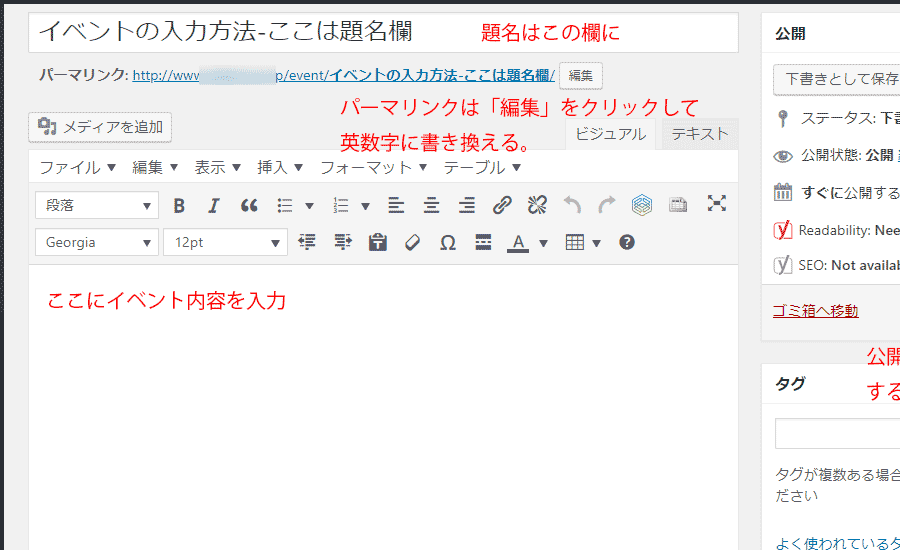
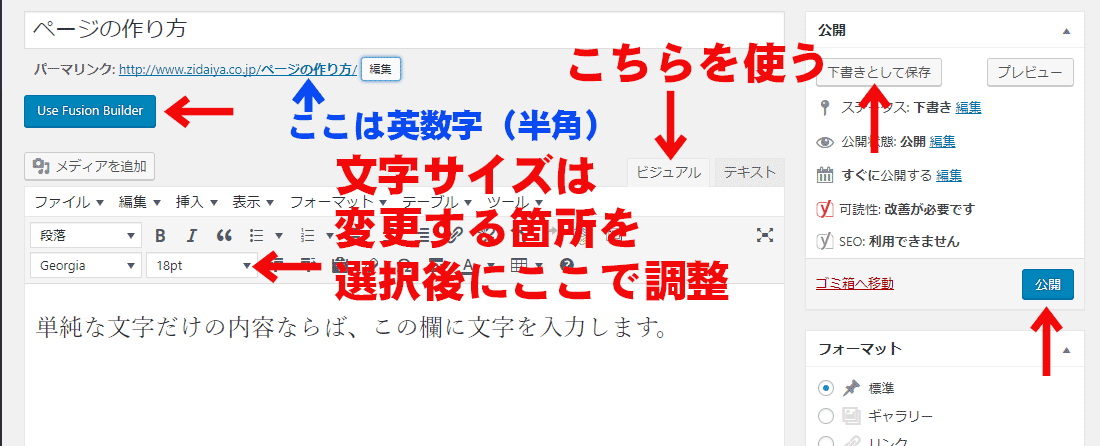
新規投稿ページの作り方 – ワードプレス
ワードプレスの“投稿”機能を使って新規にページを作成する方法を説明します。
メニューの文字サイズ変更する方法
ワードプレスのレスポンシブ・テーマAvadaでメニューの文字・フォントサイズを変更する方法。
クレジットカード決済の取扱商品
クレジットカード会社から以下の商品をはじめとする、一定の基準を満たしていない商品の販売についての警告がありましたのでお知らせします。
ワードプレスのカテゴリ一覧ページにサイドバーを表示する設定方法
ワードプレスでレスポンシブ・テーマAVADA利用者がカテゴリ一覧表示ページにサイドバーを表示するための設定方法
投稿記事にサイドバーを表示する / 表示しない設定方法
ワードプレスでサイドバーの表示/非表示を一括で設定したり、特定のページだけ表示方法を変える設定方法
ブログのタイトルを非表示にする方法
ワードプレスのレスポンシブ・ウェブ・デザイン対応テーマ、AVADAにてブログを投稿した際の題名(タイトル)の設定方法を説明...
サーバ管理ページを日本語にする方法
次のようにするとサーバ管理画面を日本語に変更することができます。 サーバにログイン ↓ Personal Profile ↓ Account ↓ Language Preference [...]
Woo Commerceで作ったカテゴリーをメニューに表示する方法
Woo Commerce で通販サイトを製作中です。ヘッダのメニューにWoo Commerce で新しく作った[文房具]カテゴリーを表示させ ...
投稿カテゴリ一覧ページの編集方法
投稿のカテゴリー一覧ページをグリッド表示にする方法 Avada → Theme Options → Blog → General Blog [...]
投稿ページからコメント欄を消す方法
対象:テーマにAvadaを使ったワードプレス利用者さま Avada → Theme Options → Blog → Blog Single [...]
ワードプレスに記事をメール投稿する設定
使用プラグイン(無料):Ktai Entry 下準備 プラグイン、Ktai Entryをインストール 受信用メール・アドレスを作成 受信用アドレスは運用サイトと同じドメインである必要はありませんが、同一サーバ上に設定する必要があります。 投稿されたメールによる記事を受信するために使用します。 設定項目 メール投稿するアドレスの設定 [...]